前幾天,ChatGPT主要安排了與設計基礎和使用者相關的學習內容。接下來,我將展開與wireframe相關的學習,相信搜尋過UI/UX設計的人一定會接觸到這部分。
那就,
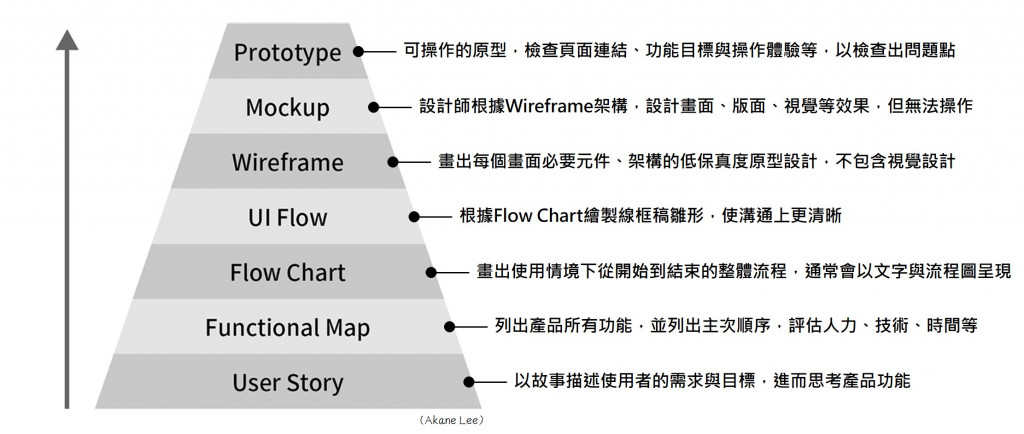
在設計出一個符合邏輯與所需功能的wireframe之前,我們有幾件重要的事要做:
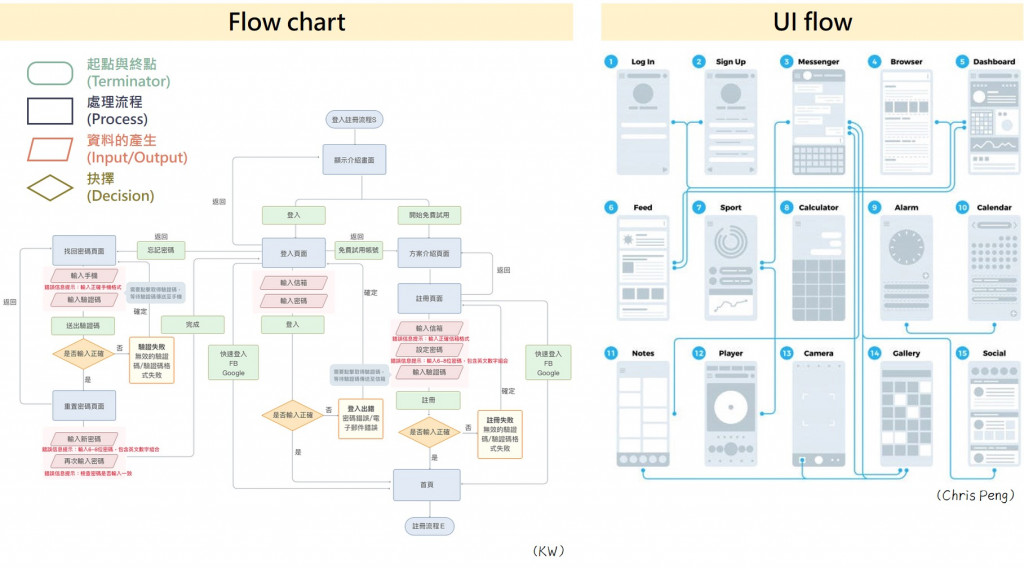
其中Flow chart和UI flow都是屬於操作邏輯流程 (Logic Flow)的一部分,但呈現方式不同:
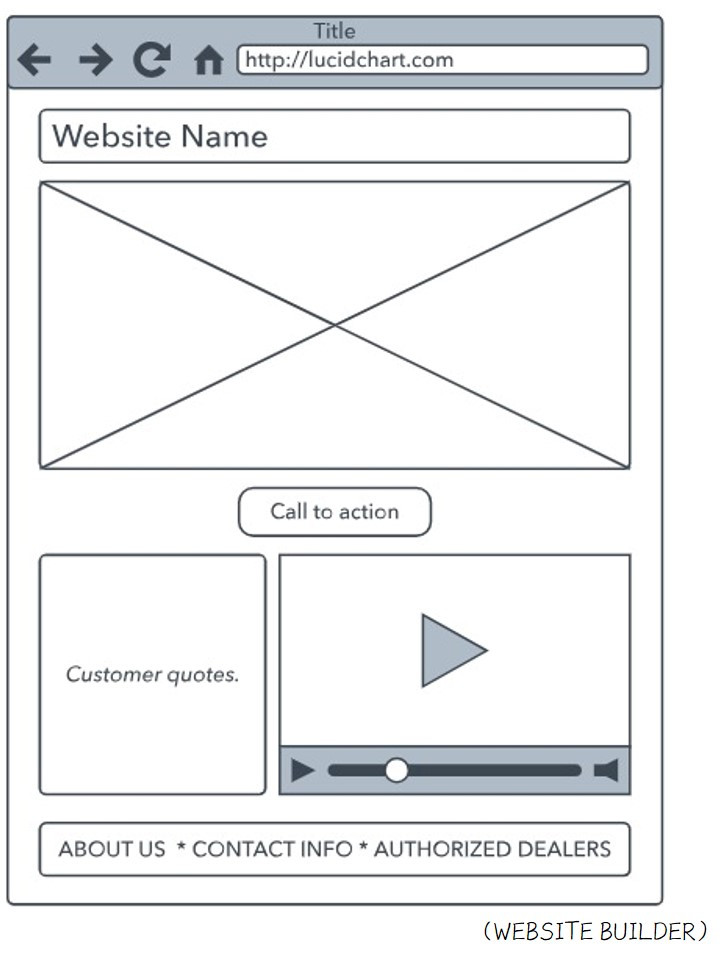
從上面的敘述可以發現,在設計產品的早期過程中,wireframe只畫出必要元件,不包含視覺色彩的低保真度(low fidelity)設計,也因此會用簡單的灰階色調、方框、線條或符號,來表達排版架構,是團隊溝通的重要工具之一。
範例如下:
我覺得,火鍋就是一個四季都可以吃的好東西,要我每週都吃一次也可以,曾經最高紀錄一週吃三次
